17:24 Красивый информер файлов для uCoz | |
Красивый информер файлов для uCoz. Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок.
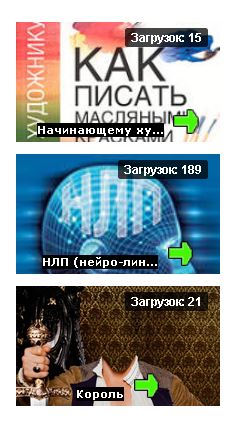
В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале. Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики. Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px! Если вы хотите, что-бы выводило не 3 материала, а больше, то необходимо добавить в CSS код дополнительные классы: после .ifudslink3 добавляем через запятую .ifudslink4, .ifudslink5 и так далее, в зависимости от количества материалов. Установка информера: 1). Скачайте архив и все содержимое залейте в корень сайта. 2). Далее создайте сам информер со следующими параметрами: [ Каталог файлов - Материалы - Количество загрузок D - Материалы: 3 - Колонки: 1 ] 3). В его шаблоне удаляем все и вставляем следующее: <div align="center" class="ifboxuds"> 3. В своем основном CSS прописываете следующие стили: .ifboxuds { .ifuds { .ifuds a { .ifuds a:hover { .ifuds div { .ifuds span { a.ifuds { a:hover.ifuds { .loadingnum{ a.ifudslinks2 { a:hover.ifudslinks2 {cursor:pointer;} .ifudslink1,.ifudslink2,.ifudslink3 {
| |
| Категория: Для Ucoz | Просмотров: 954 | Добавил: Лаврентий5932 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |