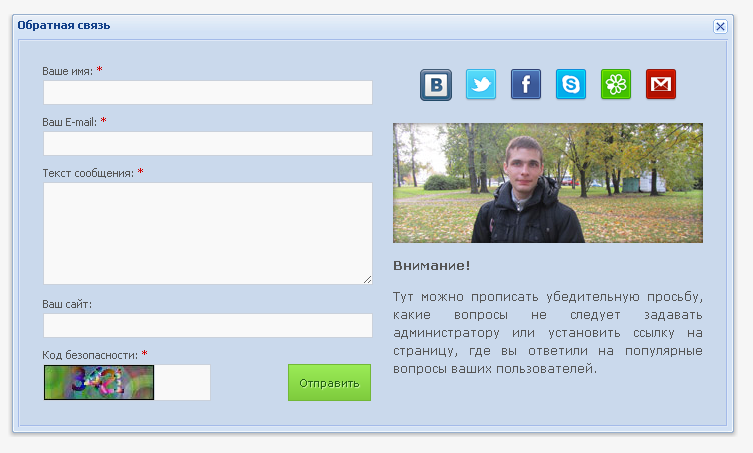
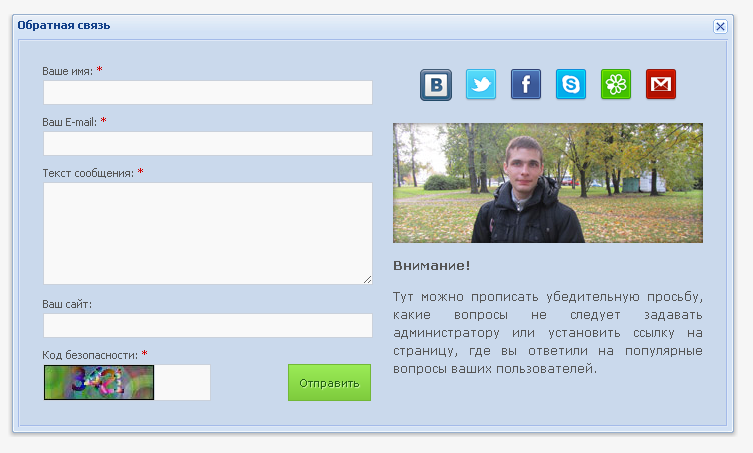
Обратная связь в Ajax окне

Улучшаем внешний вид обратной связи в Ajax окне.
Для начало нам следует установить небольшой js и html код, в самый низ страницы перед закрывающим тегом :
<div style="display:none;" id="feedback">$MFORM_1$</div>
<script>
function opensvaz(){
new _uWnd('svaz','Обратная связь',700,500,{align:'center',shadow:1,header:1,resize:0,autosize:1},$('#feedback').html());
};
</script>
Теперь нам следует зайти в Админ панель и активировать Почтовые формы, после чего заходим в них и выбираем Управление дизайном модуля, удаляем старый html код и устанавливаем новый:
<div class="cell_feedback"> <div class="feedback_left">
<div>Ваше имя: <span class="red">*</span></div>
<input class="feedback_pole" name="f4" size="30" maxlength="70" type="text">
<div>Ваше E-mail: <span class="red">*</span></div>
<input class="feedback_pole" name="f1" size="30" maxlength="70" type="text">
<div>Текст сообщения: <span class="red">*</span></div>
<textarea class="feedback_pole" rows="7" name="f3" cols="30"></textarea>
<div>Ваш сайт:</div>
<input class="feedback_pole" name="f5" size="30" maxlength="70" type="text">
<div id="svaz_cod">Код безопасности: <span class="red">*</span></div>
$SECURITY_CODE$
<input class="left" id="fCode_svaz" name="f7" size="4" maxlength="4" type="text">
<input class="kn_svaz" value="Отправить" type="submit">
</div>
<div class="feedback_right">
<div class="feedback_ico">
<a href="#" target="_blank"><img alt="Следуй за мной В Контакт" title="v kontakte" src="http://center-dm.ru/ucoz/vid_svaz/v1/ico_vkontakte.png"></a>
<a href="#" target="_blank"><img alt="Следуй за мной в Twitter" title="twitter" src="http://center-dm.ru/ucoz/vid_svaz/v1/ico_twitter.png"></a>
<a href="#" target="_blank"><img alt="Следуй за мной в Facebook" title="facebook" src="http://center-dm.ru/ucoz/vid_svaz/v1/ico_facebook.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой Skype','1-1-1-1-1')"><img alt="Мой Skype" title="Skype" src="http://center-dm.ru/ucoz/vid_svaz/v1/ico_skype.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой ICQ номер','1-1-1-1-1')"> <img alt="Мой icq" title="Icq" src="http://center-dm.ru/ucoz/vid_svaz/v1/ico_icq.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой E-mail','1-1-1-1-1')"><img alt="Мой E-mail" title="E-mail" src="http://center-dm.ru/ucoz/vid_svaz/v1/ico_mail.png"></a>
</div>
<img alt="Это я" title="фото администратор" src="http://center-dm.ru/ucoz/vid_svaz/v1/foto_admin.jpg">
<h2>Внимание!</h2>
<p>Тут можно прописать убедительную просьбу, какие вопросы не следует задавать администратору или установить ссылку на страницу, где вы ответили на популярные вопросы ваших пользователей.</p>
</div>
</div>
А для того, чтобы вызвать окно обратной связи, устанавливаем следующий html код на страницу сайта:
<a title="Обратная связь" href="javascript://" onclick="opensvaz();return false;">Обратная связь</a>
Отлично, теперь нам следует прописать css стили и любоваться готовым решением:
/* Каркас обратной связи
------------------------------------------*/
.cell_feedback {
float:left;
color:#555;
width:660px;
padding: 20px ;
}
.feedback_left {
float:left;
text-align:left;
width:330px;
}
.feedback_right {
float:right;
width:310px;
Источник | Автор: RuleZ-DM
Кнопка вызова
Флаги стран мира
Уголки для сайта, ставятся в правый верхний угол.
Используйте один из кодов ниже, для расположения на сайте
изображения флага.
HTML код можно проверить в онлайн РЕДАКТОРЕ
... |