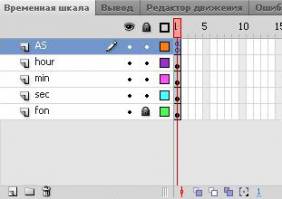
07:40 Создание рабочих часов на flash | |
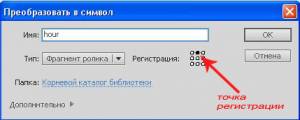
Создание рабочих часов на flash одно из самых интересных задачь для начинающего программиста и флэшера. Программирование часов на ActionScript. Весь секрет создания анимировваных часов на ActionScript заключается в том, что Flash имеет возможность работать с датой и временем. За это отвечает объект: Date (object) Рассмотрим некоторые возможности объекта, которые нам помогут создать анимаированые часы. Такой анимированный скрипт можно встроить на сайт или же свделать из него оригинальную открытку.  Для начала создаём новый файл размероми 100 х 50 px. На Scene1 в самом первом кадре помещаем динамический текст и присвоиваем ему имя "TimeField", как пример:  Что бы было удобнее выравнивать, присвойте значение 00:00:00, все равно в процессе прокручивания ролика надпись сменится. Если вы используете какой-то "экзотический" шрифт, укажите, что начертание цифр и разделителя надо храниить в самом ролике: И на этом весь процесс рисования анимации заканчивается, начинаем программировать: Устанавливаем режим ExpertMode. В первом кадре в панели ActionScript мы вписываем следующий код: Time = new Date(); H = Time.GetHours(); M = Time.GetMinutes(); S = Time.GetSeconds(); if (Length(H) < 2) {H = "0" + H}; if (Length(M) < 2) {M = "0" + M}; if (Length(S) < 2) {S = "0" + S}; TimeField = H + ":" + M + ":" + S; Хотя данный код не представляет из себя что-то сложное и объёмное, давайте разберём его по частям, точнее построчно! В самой первой строке: Time = new Date(); мы создаем экземпляр объекта Date и присваиваем ему текущее системное время. В строках с 2-ой по 4-ую: H = Time.GetHours(); M = Time.GetMinutes(); S = Time.GetSeconds(); переменным H, M и S присваиваются значения часов, минут и секунд соответственно. В строках с 5-ой по 7-ую: if (Length(H) < 2) {H = "0" + H}; if (Length(M) < 2) {M = "0" + M}; if (Length(S) < 2) {S = "0" + S}; добавляем текстовый "0" к началу переменной в случае, если длина переменной меньше двух знаков (для красоты отображения времени). В заключительной строке мы присваеваем собранное значение для "TimeField": TimeField = H + ":" + M + ":" + S; Затем, во втором ключевом кадре ролика пишем код: GotoAndPlay(1); Вот и всё, и если вы правильно повторили все рассмотреные шаги, то часы должны "заработать". Совершенствуем часы на ActionScriptС простыми часамы мы, вроде бы, разобрались, теперь давайте попробуем усовершенствовать наши часы и приделать к ним стрелки.  На слое "Grid" рисуем сам циферблат. Здесь разметка. Далее создаем три новых символа с часовой, минутной и секундной стрелками. (Учтите, что поворачиваться "стрелки" будут относительно центра, помеченного "крестиком"). Назовем их соответсвенно HArr, MArr и SArr:  Помещаем символы на слой Arrows и в разделе Instance присвоим им имена HA, MA и SA:
 Для первого кадра слоя Arrows в панели ActionScript (не забудьте установить режим ExpertMode) пишем следующий код:
Time = new Date(); H = Time.GetHours(); M = Time.GetMinutes(); S = Time.GetSeconds(); HA._rotation = 30 * (H - 12) + M / 2; MA._rotation = 6 * M + S / 10; SA._rotation = 6 * S; Первые четыре строчки вам уже понятны по первому примеру, ну а в строках с 5-ой по 7-ую: HA._rotation = 30 * (H - 12) + M / 2; MA._rotation = 6 * M + S / 10; SA._rotation = 6 * S; мы вычисляем угол поворота для стрелок циферблата в зависимости от текущего времени. Во втором ключевом кадре ролика на слое Arrows пишем код: GotoAndPlay(1);
Инструкция
Установите программу
Macromedia Flash. Ее можно загрузить с официального сайта разработчика
Adobe. Запустите инсталлятор и следуйте инструкциям, которые будут
появляться на экране. После завершения запустите программу с помощью
созданного ярлыка на рабочем столе.
Выберите пункт «Создать новый флеш-документ». Создайте 3 слоя, которые понадобятся для управления отображением, а именно «Программный код», «Стрелки», «Фон».
Перейдите на слой «Стрелки», кликнув на палитре слоев в левой части окна программы. Нарисуйте 3 стрелки различной длины (для секунд, часов и минут соответственно).
Каждую стрелку переведите
в «Movie Clip» посредством правой клавиши мыши. Перейдите на слой
«Код», нажмите на первый кадр. В нижней части окна пишите код:hours =
fscommand2("GetTimeHours”);
minutes = fscommand2("GetTimeMinutes”); seconds = fscommand2(GetTimeSeconds”); hourspoint._rotation = 30*hours + 0.5*minutes; minutepoint._rotation = *6minutes + 0.1*seconds; secondpoint._rotation = 6*seconds; gotoAndPlay(1); Переменная hours получает
при помощи функции «GetTimeHours» соответствующее время. Аналогичным
образом работают минуты и секунды. Часовая стрелка получила название
hourspoint, а стрелки minutepoint и secondpoint получили минутные и
секундные значения. Задайте имя каждой стрелке в соответствующем окне
слоя «Стрелки», в нижней части окна во вкладке «Properties».
Переместите все стрелки в
одну. Это будет исходная 12-часовая точка. На слое «Фон» создаем нужную
картинку. Затем перейдите в меню «Файл» - «Создать» - «Экспортировать
фильм». Задайте имя для ваших часов. Тип укажите swf, нажмите
«Сохранить», версия FlashLite 1.1. Качество «JPEG – 100%». Ваши
аналоговые часы готовы.
| |
|
| |
| Всего комментариев: 0 | |